您最好的选择-百花齐放是什么动
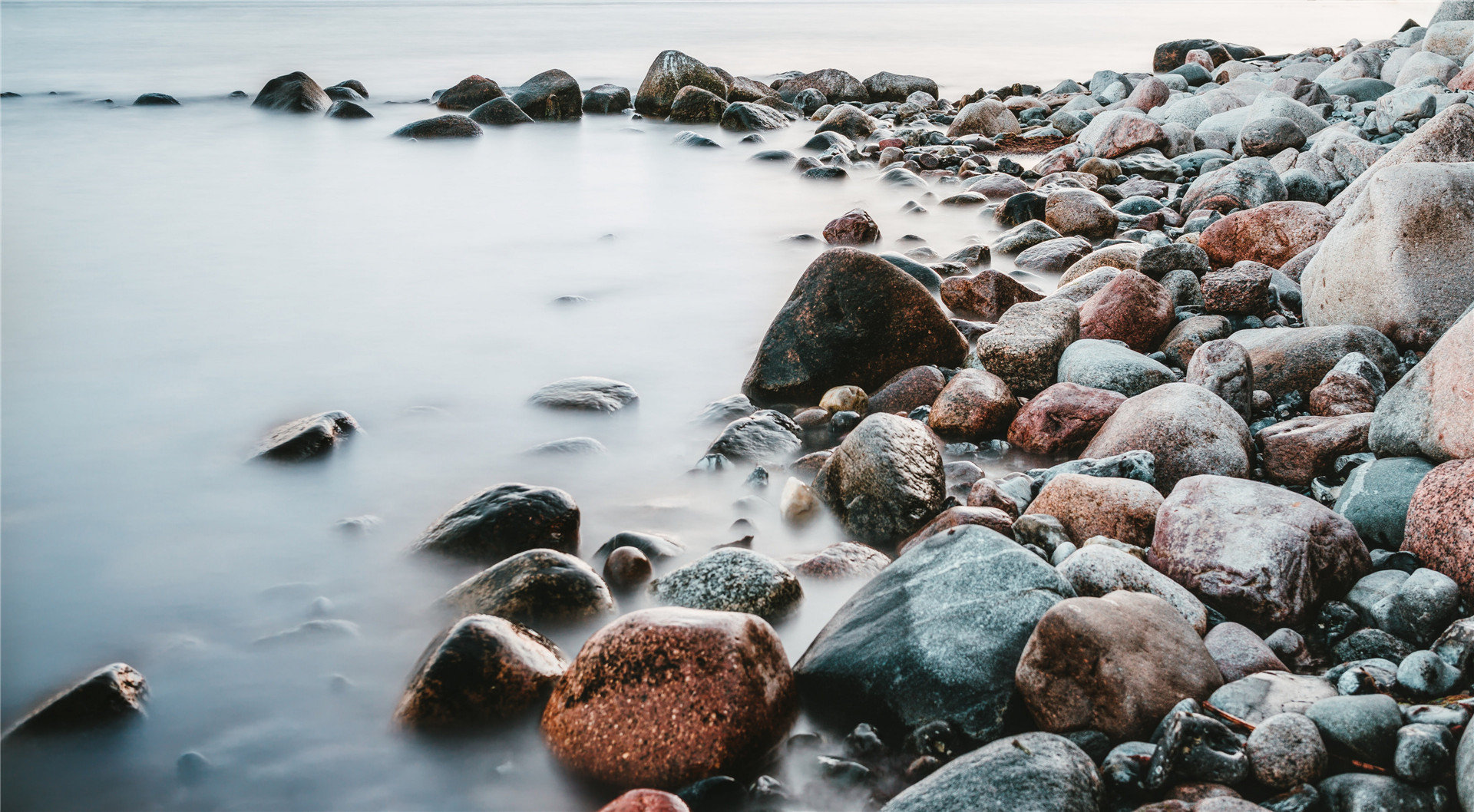
人因什么而欢悦和感动,我无法说出。只觉得,岁月,父亲,人生,人事,本来就该这样。不奢望强求什么,父亲健在,就是最大的幸福,愿父亲身体健康!
manifest.json文档说明 - 炫意HTML5
概述manifest.json文件是5+移动App的配置文件,用于指定应用的显示名称、图标、入口页面等信息。用户可通过HBuilder|HBuilderX的可视化界面视图进行配置,也可在源码视图中根据以下规范直接修改。manifest.json文…
[Android开发]Android Selector - 炫意HTML5
Selector使其能够在不同的状态下更换某个View的背景图片。<?xml version=1.0 encoding=utf-8 ?><selector xmlns:android=http:schemas.android.comapkresandroid><!-- 触摸时并且当…
uniapp 选择组件,包含一级,二级级联,三级级联 - 炫意HTML5
github:github 已知问题: 不能与页面下拉一起使用 滑动选择后,scroll-view指定scrollTop时,scrollview滚动会有500ms左右的延迟(官方help),现在加了个loaing 参数说明:show(类型:Boolean,默认 false):控…
js延迟执行,使用Promise实现 - 炫意HTML5
function delayDate(time) {return new Promise((resolve, reject) => {setTimeout(() => {console.log(‘开始执行‘)resolve(success);}, time);});}await delayDate(2000)console.log(‘结束执行‘…
使用CSS里的user-select属性控制用户在页面上选中的内容 - 炫意HTML5
CSS里的user-select属性用来禁止用户用鼠标在页面上选中文字、图片等,也就是,让页面内容不可选。也可以只允许用户选中文字,或者全部都放开,用户可以同时选中文字、还包括文本里的图片、视频等其它东西。user-se…
一口咬定
你站在河流中央,看到河水缓缓流过,你明知道你以后能看到大海,此时此刻的你还是想拥抱那从你脚下流淌而过的河水。